Главная страница » Онлайн-доступность
Онлайн-инфраструктура
Как сделать ее доступной для клиентов с инвалидностью?

При реализации проекта используются средства из бюджета города Москвы, выделенные в качестве Гранта Мэра по итогам Конкурса, проведенного Комитетом общественных связей и молодежной политики для социально ориентированных некоммерческих организаций.
Инфраструктура
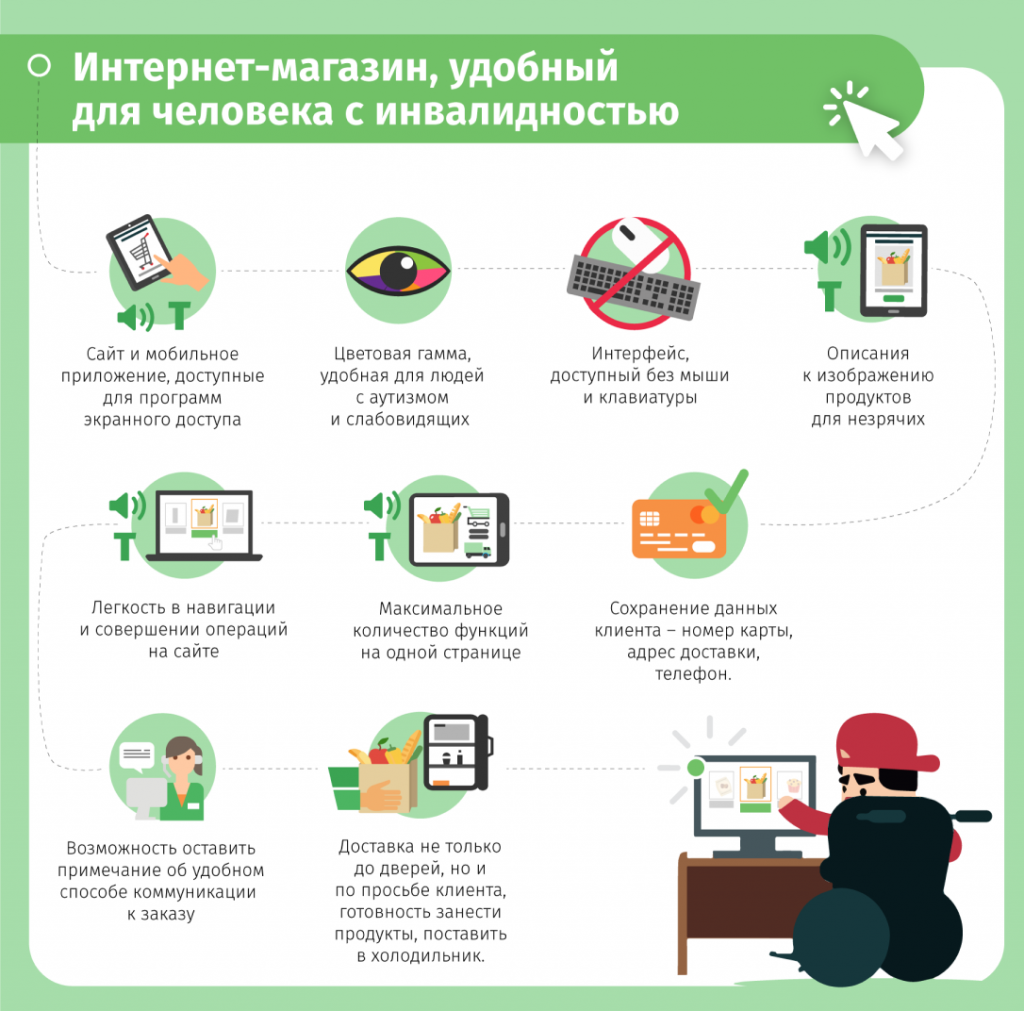
В рамках адаптации этого канала важно обеспечить на сайте и в мобильном приложении:
Доступность интерфейса для программ экранного доступа (скринридеров) для людей с проблемами зрения
Доступность интерфейса для использования без мыши с помощью клавиатуры
Доступность цветовой гаммы интерфейса для пользователей с РАС и слабовидящих
Доступность аудио- и видеоконтента для людей с проблемами слуха
Доступность интерфейса для программ экранного доступа (скринридеров) для людей с проблемами зрения
Доступность интерфейса для использования без мыши с помощью клавиатуры
Доступность цветовой гаммы интерфейса для пользователей с РАС и слабовидящих
Доступность аудио- и видеоконтента для людей с проблемами слуха
Для учета особенностей дизайна, верстки, веб-разработки сайтов и мобильных приложений, рекомендуем использовать:
- Руководство по обеспечению доступности веб-контента (WCAG) 2.2
- ГОСТ Р 55241.1-2012/ISO/TR 9241-100:201
- ГОСТ Р 52872-2019
- Гайдлайны, разработанные Сбербанком
- Лекцию «Людоедский интерфейс« Вадима Макеева
- Лекцию «Пандус для сайта», созданную Иваном Бакаидовым,
программистом с ДЦП
Система сертификации сайтов и мобильных приложений для людей с инвалидностью
Услуга Everland, которая поможет вашему бизнесу получить новых клиентов, а также даст возможность для работы людям с инвалидностью


Система сертификации сайтов и мобильных приложений для людей с инвалидностью
Услуга Everland, которая поможет вашему бизнесу получить новых клиентов, а также даст возможность для работы людям с инвалидностью
Система сертификации сайтов и мобильных приложений для людей с инвалидностью
Услуга Everland, которая поможет вашему бизнесу получить новых клиентов, а также даст возможность для работы людям с инвалидностью

Рекомендации от веб-разработчика Артема Плаксина: как сделать сайт доступным для людей с ограничениями по зрению
1. В формах, размещенных на web-страницах сервиса, не должна использоваться капча с просьбой ввести код с картинки или перетащить графические элементы при помощи мыши без альтернативных методов прохождения капчи, как:
- звуковая проверка
- текстовый вопрос
- текстовый математический пример
- флажок «я не робот»
- видимая или невидимая Recaptcha от Google, в которой совмещаются варианты А и Г
2. Web-страница должна быть размечена корректно с точки зрения семантики, то есть каждая из основных областей страницы сайта (шапка, меню навигации, основное содержимое и подвал), а также дополнительные области (сайтбары/etc) должны иметь свои роли из стандарта WAI-ARIA (banner, navigation, main, contentinfo and etc).
При этом стоит отметить две важные вещи:
- Является достаточно важным не допускать вложенности таких областей на границе родительской области, потому что синтезатор речи, при заходе в новую область, прочитает о наличии родительской области и всех дочерних, начинающихся на том же месте.
- Стоит избегать использования специальных семантических тегов HTML (<header>, <footer>, <nav> и др.), так как при использовании вложенности одного тега в другой в некоторых браузерах и программах экранного доступа перестает читаться вложенная область. Скринридер не видит нужный ориентир. Стоит либо избегать таких вложенных областей, либо использовать роли из стандарта WAI-ARIA (role=»banner», role=»contentinfo», role=»navigation» и др.).
3. Визуальные элементы, не несущие смысловой нагрузки в текстовой форме, будь то слайдеры, презентации, анимированные баннеры, должны быть скрыты при помощи обертывания в контейнер с атрибутом aria-hidden=»true». Важно! Данное требование не распространяется на графические изображения, выведенные через тег <img/>.
4. Любое изображение, выводимое через тег , должно иметь либо атрибут alt=»текст», либо aria-label=»текст», но не содержать title=»текст» в случае использования одного из предыдущих атрибутов. Использование последнего атрибута вместо любого из первых двух не допускается, так как они не являются равноценными.
5. В случае, если графическое изображение выводится через background-image или любой подобный атрибут, но не через тег , сам тег с этим атрибутом должен иметь атрибуты role=»image» для указания скринридеру на тип «изображение» и aria-label=»название ссылки/кнопки».
6. Основная область кроме роли основного контента должна начинаться с заголовка, как правило, первого уровня. Также, любая новая область должна начинаться либо с заголовка, либо должна быть обернута в тег <section> с указанием атрибута aria-label=»Название области».
Важно! Нельзя допускать использования заголовка и секции с лейблом, потому что синтезатор речи озвучит это в таком виде: «Название» область заголовок уровня 1 «Название».
7. Создание отдельной текстовой версии сайта с отключенными изображениями и возможностью изменять параметры шрифта является крайне нежелательным, потому что настройки шрифтов сейчас присутствуют в каждом браузере и в каждой операционной системе (на глобальном уровне), а для незрячих отключение картинок даже вредит, потому что нет возможности полноценно взаимодействовать с сайтом.
Как показывает практика, такие специальные версии не обновлялись с момента создания и не включают даже десятой доли других требований по доступности, не говоря уже о новом функционале, появившемся в полных версиях сайтов.
8. При использовании комбобоксов и комбинированных списков в формах стоит либо стараться максимально упростить верстку формы, либо использовать WAI-ARIA роли, атрибуты, управляющие фокусом скринридера. Последний путь требует написания отдельных скриптов для отслеживания статуса списка (открыт/закрыт, на каком элементы по счету находится курсор, какой элемент выбран).
Важно! Не допускается использование голой верстки — ролей списков и комбобоксов без скриптов, управляющих курсором скринридера.
Общие правила
Основное правило: предоставить клиенту с инвалидностью возможность получить максимум услуг онлайн или удаленно, без посещения офиса

Полнота и комплексность
- Максимально перенести услуги в онлайн — подать заявление, перевести деньги на карту, перенести дату, отправить документы и т. д.
- Важно, чтобы все предлагаемые сервисы были максимально доступными для получения услуги самостоятельно
- Необходимо, чтобы сервисы были простыми в понимании, с минимальными действиями — в 3−5 шагов — со стороны клиента с инвалидностью
- Как можно больше функциональных возможностей на одной странице

Полнота и комплексность
- Максимально перенести услуги в онлайн — подать заявление, перевести деньги на карту, перенести дату, отправить документы и т. д.
- Важно, чтобы все предлагаемые сервисы были максимально доступными для получения услуги самостоятельно
- Необходимо, чтобы сервисы были простыми в понимании, с минимальными действиями — в 3−5 шагов — со стороны клиента с инвалидностью
- Как можно больше функциональных возможностей на одной странице

Разные формы коммуникации
- Удобные многоканальные онлайн-сервисы с возможностью использовать чаты и мессенджеры, голосовые сообщения и набор текста
- Необходимо поле «примечания» для сервиса заказа онлайн. В этом поле клиент сможет отметить свою специфику коммуникации, например, невозможность отвечать на звонки. Это значительно облегчит общение с курьером

Разные формы коммуникации
- Удобные многоканальные онлайн-сервисы с возможностью использовать чаты и мессенджеры, голосовые сообщения и набор текста
- Необходимо поле «примечания» для сервиса заказа онлайн. В этом поле клиент сможет отметить свою специфику коммуникации, например, невозможность отвечать на звонки. Это значительно облегчит общение с курьером

Контент
- Видеоконтент должен сопровождаться закадровым голосом и субтитрами (для незрячих и слабослышащих клиентов соответственно)
- Иллюстрации и фотографии должны быть подписаны для распознавания скринридерами (программами считывания с экрана)
- Инфографика, презентации, важный контент должен дублироваться в текстовом виде
- Если в компании приняты правила обслуживания данной категории клиентов, существуют специализированные услуги или сервисы, необходимо обеспечить доступность этой информации
- Информация об офисах и инфраструктуре должна содержать описание доступности офисов
- Тексты должны быть простыми для понимания, без ненужных деталей и слов. Проверить текст на простоту можно на сервисе «Простым языком»

Контент
- Видеоконтент должен сопровождаться закадровым голосом и субтитрами (для незрячих и слабослышащих клиентов соответственно)
- Иллюстрации и фотографии должны быть подписаны для распознавания скринридерами (программами считывания с экрана)
- Инфографика, презентации, важный контент должен дублироваться в текстовом виде
- Если в компании приняты правила обслуживания данной категории клиентов, существуют специализированные услуги или сервисы, необходимо обеспечить доступность этой информации
- Информация об офисах и инфраструктуре должна содержать описание доступности офисов
- Тексты должны быть простыми для понимания, без ненужных деталей и слов. Проверить текст на простоту можно на сервисе «Простым языком»

Доступность
- Сервисы не должны требовать использования дорогих гаджетов

Доступность
- Сервисы не должны требовать использования дорогих гаджетов

Понимание особенностей ЦА
- Тестировать и улучшать сервисы нужно с привлечением людей с инвалидностью
- Важно, чтобы консультанты, работающие онлайн, прошли общий инструктаж и могли помочь клиенту с инвалидностью

Понимание особенностей ЦА
- Тестировать и улучшать сервисы нужно с привлечением людей с инвалидностью
- Важно, чтобы консультанты, работающие онлайн, прошли общий инструктаж и могли помочь клиенту с инвалидностью
Что поможет сделать сайт более доступным?

Правила коммуникации c маломобильными клиентами
Людям на коляске сложно выходить из дома, поэтому услуги для этой категории клиентов желательно делать максимально доступными онлайн. Если онлайн-услуга невозможна, рекомендуется обеспечить вызов сотрудника на дом в удобное для клиента время
- Важно организовать доставку на дом — банковской карты, документов, блюд или лекарств, если они заказаны на вашем онлайн-ресурсе
- При доставке продуктов важны дополнительные опции, в том числе за доплату. Например, занести пакеты в квартиру, при необходимости положить их в холодильник
- Важно, чтобы поля для заполнения требовали ввод минимального количества текста, удобен функционал с минимальным количеством кликов

Людям на коляске сложно выходить из дома, поэтому услуги для этой категории клиентов желательно делать максимально доступными онлайн. Если онлайн-услуга невозможна, рекомендуется обеспечить вызов сотрудника на дом в удобное для клиента время
- Важно организовать доставку на дом — банковской карты, документов, блюд или лекарств, если они заказаны на вашем онлайн-ресурсе
- При доставке продуктов важны дополнительные опции, в том числе за доплату. Например, занести пакеты в квартиру, при необходимости положить их в холодильник
- Важно, чтобы поля для заполнения требовали ввод минимального количества текста, удобен функционал с минимальным количеством кликов